Label Editing, Embedded Controls¶
Label editing feature enables user to edit items on the fly.
ListView implements this feature for text editing and for items only.
Better ListView allows also editing sub-items and using different controls for the editing.
Basic Label Editing¶
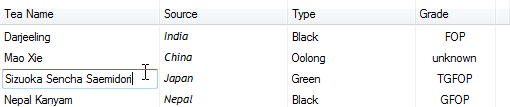
This is used the same way as in the original ListView. Just set the BetterListView.LabelEdit property to true, and the user is allowed to edit items with text box:

There is also additional property called LabelEditActivation by which you can set wheter the user can invoke label editing with just a single click or by pressing the F2 key.
Advanced Label Editing¶
Some items may display data restricted to certain values or data problematic to edit with inline text.
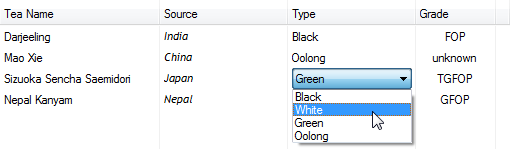
For such cases, Better ListView adds support for embedded controls, like ComboBox:

Editing controls are created on-demand, so the list can contain any number of items while only a single editing control is displayed at a time.
Custom Embedded Controls¶
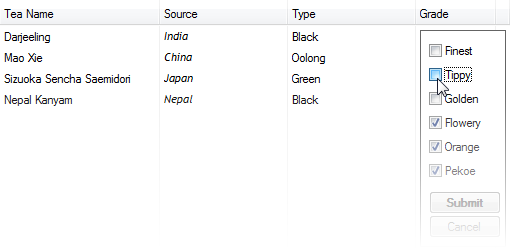
Completely custom controls can be used in Better ListView with minimum effort:

The only prerequisite for custom embedded controls is to implement IBetterListViewEmbeddedControl interface. This has a great advantage that developer can use even closed source 3rd party controls as embedded control for Better ListView by simply making a wrapper that implements IBetterListViewEmbeddedControl.
Creating the embedded controls and validating/translating data from/to item is performed via events.
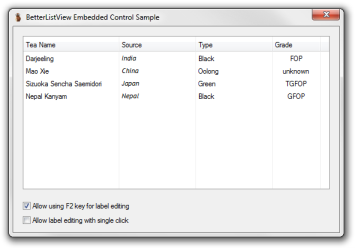
Sample Application¶
The BetterListViewEmbeddedControlSample demonstrates label editing with text box, combo box and a custom embedded control: