 Functional Attributes
Functional Attributes Titles and Axis Names
Titles and Axis Names Chart Cosmetics
Chart Cosmetics Tool-tip
Tool-tip Paddings and Margins
Paddings and Margins <set> element
<set> element Plot Cosmetics
Plot Cosmetics Pie / Doughnut Properties
Pie / Doughnut Properties Smart Labels and Lines
Smart Labels and Lines Number Formatting
Number Formatting Font Properties
Font Properties| Quick Links (within this page) |
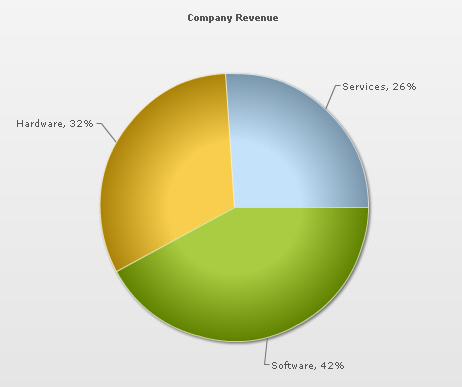
| Pie 2D chart looks as under: |

|
| Sample XML for Pie 2D chart: |
|
<chart caption='Company Revenue' showPercentageValues='1'> <set label='Services' value='26' /> <set label='Hardware' value='32' /> <set label='Software' value='42' /> </chart> |
|
|
| Chart Objects |
| <chart> element Attributes |
| Functional Attributes |
| These attributes let you control a variety of functional elements on the chart. For example, you can opt to show/hide data labels, data values, y-axis values. You can also set chart limits and extended properties. |
|
|
| Chart Titles and Axis Names |
| Using these attributes, you can set the various headings and titles of chart like caption, sub-caption, x-axis and y-axis names etc. |
|
|
| Attribute Name | Type | Description |
| caption | String | Caption of the chart. |
| subCaption | String | Sub-caption of the chart. |
|
|
||
| Chart Cosmetics |
| The following attributes let you configure chart cosmetics like background color, background alpha, canvas color & alpha etc. |
|
|
| Data Plot Cosmetics |
|
These attributes let you configure how your plot (colums, lines, area, pie or any data that you're plotting) would appear on the chart. If the plots can show borders, you can control the border properties using the attributes listed below. Or, if they support gradient fills, you can again configure various properties of the gradient using these attributes. Various other controls over plot cosmetics can be attained using this set of attributes. |
|
|
| Pie / Doughnut Properties |
| The following attributes let you control various functionalities of pie/doughnut chart. |
|
|
| Smart Lines & Labels |
|
Starting FusionCharts v3, the pie and doughnut charts can now have smart labels and lines. Smart labels/lines are data connector lines which connect the pie/doughnut slices to their respective labels without over-lapping even in cases where there are lots of labels located near each other. You can configure the smart labels/lines properties using the attributes below. |
|
|
| Number Formatting |
|
FusionCharts v3 offers you a lot of options to format your numbers on the chart. Using the attributes below, you can control a myriad of options like: |
|
|
| Font Properties |
|
Using the attributes below, you can define the generic font properties for all the text on the chart. These attributes allow you a high level control over font properties. If you intend to specify font properties for individual chart elements (like Caption, sub-caption etc.), you'll need to use the STYLES feature of FusionCharts v3. Using STYLES, you can also specify advanced font properties like Bold, Italics, HTML Mode etc. |
|
|
| Tool-tip |
| These attributes let you control the tool tip. You can set the background color, border color, separator character and few other details. |
|
|
| Chart Padding & Margins |
|
The following attributes help you control chart margins and paddings. FusionCharts v3 allows you manually customize the padding of various elements on the chart to allow advanced manipulation and control over chart visualization. Padding in FusionCharts is always defined in pixels, unless the attribute itself suggests some other scale (like plotSpacePercent). You can also define the chart margins. Chart Margins refer to the empty space left on the top, bottom, left and right of the chart. That means, FusionCharts wouldn't plot anything in that space. It's not necessary for you to specify any padding/margin values. FusionCharts automatically assumes the best values for the same, if you do not specify the same. |
|
|
| <set> element |
|
Each <set> element (child of <chart> or <dataset> element) represents a set of data which is to be plotted on the graph and determines a set of data which would appear on the chart. For a single series chart, a typical <set> element would look like: <set label='January' value='17400' /> For a multi-series chart, it could look like: <dataset seriesName='2006'> <set value='35445' /> <set value='35675' /> .... and so on .... </dataset> In multi-series/combination charts, you should again note that the number of <category> elements should be equal to the number of data points in each data sets, i.e., if you mention twelve categories (twelve months), the data for both years (2005 & 2006) should also contain twelve <set> elements (twelve rows of data). |
|
|