 Functional Attributes
Functional Attributes Titles and Axis Names
Titles and Axis Names Chart Cosmetics
Chart Cosmetics Tool-tip
Tool-tip Paddings and Margins
Paddings and Margins
 <category> element
<category> element Plot Cosmetics
Plot Cosmetics Pie / Doughnut Properties
Pie / Doughnut Properties
 Number Formatting
Number Formatting Font Properties
Font Properties
| Quick Links (within this page) |
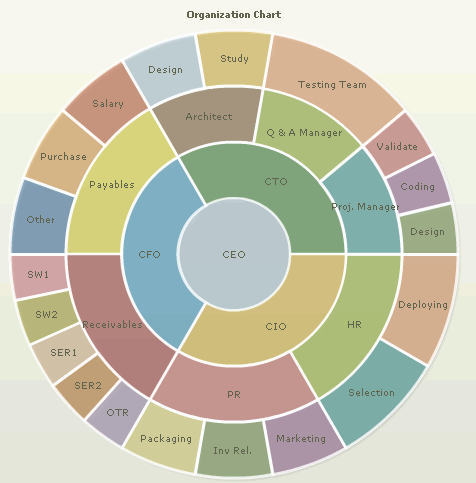
| Multi-level Pie chart looks as under: |

|
| Sample XML for Multi-level Pie chart: |
| Chart Objects |
| <chart> element Attributes |
| Functional Attributes |
| These attributes let you control a variety of functional elements on the chart. |
|
|
| Chart Titles and Axis Names |
| Using these attributes, you can set the caption & sub-caption of the chart. |
|
|
| Attribute Name | Type | Description |
| caption | String | Caption of the chart. |
| subCaption | String | Sub-caption of the chart. |
|
|
||
| Chart Cosmetics |
| The following attributes let you configure chart cosmetics like background color, background alpha etc. |
|
|
| Data Plot Cosmetics |
| These attributes let you configure how your plot would appear on the chart. |
|
|
| Pie / Doughnut Properties |
| The following attributes let you control various functionalities of pie. |
|
|
| Number Formatting |
|
|
| Font Properties |
|
Using the attributes below, you can define the generic font properties for all the text on the chart. These attributes allow you a high level control over font properties. If you intend to specify font properties for individual chart elements (like Caption, sub-caption etc.), you'll need to use the STYLES feature of FusionCharts v3. Using STYLES, you can also specify advanced font properties like Bold, Italics, HTML Mode etc. |
|
|
| Tool-tip |
| These attributes let you control the tool tip. You can set the background color, border color, separator character and few other details. |
|
|
| Chart Padding & Margins |
| The following attributes help you control chart margins and paddings. |
|
|
| <category> element |
| Each <category> element represents a pie. You can specify the following attributes for <category> element: |
|
|