Drag and Drop¶
The basic Drag and Drop functionality allows user to move data between two controls: "drag source" and "drop target". ListView does support this basic Drag and Drop functionality, but not any additional (and often peasant) features based on Drag and Drop.
Better ListView adds such features:
- item reordering
- drop highlighting
- insertion marks
Setting up Better ListView as a Drag Source¶
Three properties are essential for setting up Better ListView as a drag source:
AllowedDragEffectsAllowDragItemReorderMode
AllowedDragEffects is used when Drag and Drop operation is initiated. This tells the Drag and Drop mechanism, what effects on mouse cursor can be shown while dragging some data.
AllowDrag simply switches the ability of Better ListView to behave as drag source.
ItemReorderMode sets the behavior of item reordering.
Item Reordering¶
Item reordering is enabled by setting ItemReorderMode property to either Enabled or Custom. The difference between these values is that on Enabled Better ListView does all the item reordering automatically (items will be actually reordered in the list), but Custom does only the effect, fires item reorder events and the actual reordering is expected to be done externally. This is practical when one displays confirmation dialog to proceed reordering or just needs to deny the reordering sometimes.
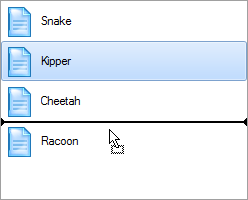
This image shows item reordering in progress:

Drag Effects¶
There are two effect available while dragging over Better ListView.
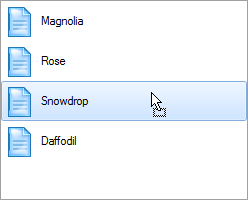
Drop highlight looks like a hot state of an item. It shows when user is dragging data over an item. It is useful when data are to be dropped on a certain item.

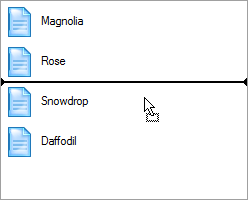
Insertion mark is a line showing target position between neighboring items. It is useful for inserting data in the list or item reordering.

Internal and External Drop Mode and Display¶
There are four properties defining display and behavior of Drag and Drop in Better ListView:
ItemDropModeInternalItemDropDisplayInternalItemDropModeExternalItemDropDisplayExternal
The internal drop is when user drags data over the source Better ListView. This is a case of item reordering.
The external drop is when user drags data between different Better ListView controls.
Drop mode defines the behavior when user drops data on the control. It can be simply dropping, or insertion in item collection.
Drop display defines the effect shown above.
Disabling Drop Effect on Certain Items¶
Drop highlight effect can be disabled on items by setting BetterListViewItem.AllowDropHighlight to false.
A possible use of this is file browser which allows dropping files on folders, but not on another files.
Default Format of Dragged Data¶
Items can be dragged between different Better ListViews, other controls and even across application domains. Better ListView uses its own structure of type BetterListViewItemDragData.
BetterListViewItemDragData contains both dragged item indices and cloned items. Items are cloned because when the dragged data crosses application domain, it is serialized and must not contain any reference to source Better ListView. For the purpose of indentifying drag source control, BetterListViewItemDragData contains ID of the Better ListView.
Sample Application¶
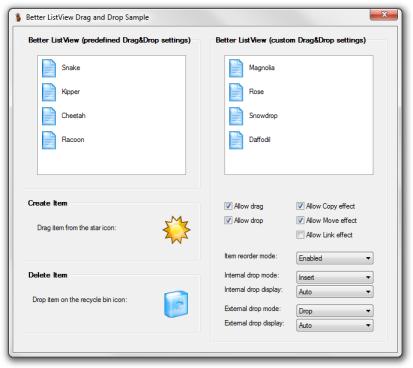
The BetterListViewDragDropSample application shows the whole enhanced Drag and Drop functionality of Better ListView:

There are two Better ListView controls. Drag and Drop settings of the right control can be changed.
New item can be created by dragging from star icon to a Better ListView control.
Item(s) can also be deleted by dragging them onto a recycle bin icon. This shows interoperability of Better ListView and other controls.