Overview
Dundas Chart for ASP.NET has many different chart types, each with a unique set of custom attributes associated with it. Custom attributes are implemented using the CustomAttributes property of both the Series, and their associated DataPoint objects. Some custom attributes are specifically used with Series objects, and others can only be set using a DataPoint object. Still others can be set using either a Series or DataPoint object. For example, Exploded is a pie chart custom attribute that can only be set with a DataPoint object. However, the LabelStyle attribute of a pie chart can be set for both a Series object, and one of its DataPoint objects.
Any attribute that is set for a series is then applied to all data points contained within that series; provided of course that the custom attribute is used at the point level. Data point custom attributes have a higher priority then series custom attributes. Therefore if the same custom attribute is used for a series and one of its data points, then the data point attribute will prevail.
If the CustomAttribute value contains a comma, each comma must be preceded by an escape '\' character. This is useful when you use an RGB color value where the setting of custom attributes containing commas can be done at runtime or design-time.
 Note Note |
|---|
| Attribute names are case-sensitive. |
Setting Custom Attributes at Design-Time
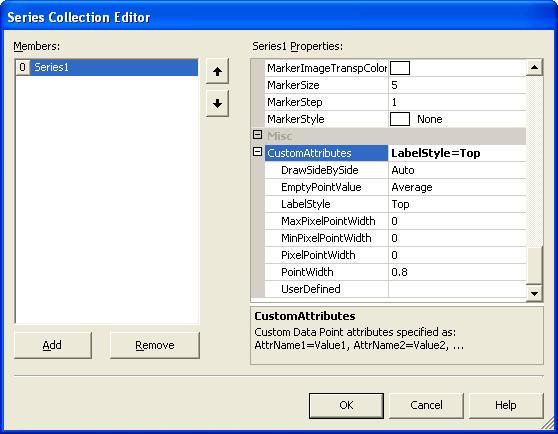
To set one or more custom attribute at design-time, expand the CustomAttributes node of the Series Collection Editor, and select from the dynamic custom attributes found there. Those attributes shown will only be those custom attributes that are available for the selected chart type. As you set the custom attributes, the CustomAttributes property will create a string expression of Name-Value pairs. The format of these Name-Value pairs is as follows: AttributeName1 = Value1, AttributeName2 = Value2, and so on.
The entire CustomAttribute string expression will be accessible to you at run-time.

Figure 1: Series Collection Editor showing the CustomAttributes node at design-time.
Setting or Getting Custom Attributes at Run-Time
There are two ways to set or get custom attributes at run-time, you can:
-
Use an indexer and do not specify the CustomAttributes property. When setting a custom attribute this way, only that particular attribute (Name-Value pair) will be set, all other custom attributes for that object will not be deleted. When getting a custom attribute this way, only the value of that particular Name-Value pair will be retrieved.
 Note
NoteAttributes for series can be set or retrieved in the same manner as data points. Example
This example demonstrates how to set a custom attribute at run-time, and then check its value.
Visual Basic  Copy Code
Copy CodeImports Dundas.Charting.WebControl ... ' Explode the first pie slice, without removing any other custom attributes for that slice. Chart1.Series("Default").Points(0)("Exploded") = "true" ' Check to see if first pie slice is exploded, and only retrieve the string value for the "Exploded" attribute. ' In this case, the value returned will not be the entire CustomAttributes Name-Value pair string. Chart1.Series("Default").Points(0)("Exploded") = "true"C#  Copy Code
Copy Codeusing Dundas.Charting.WebControl; ... // Explode the first pie slice, without removing any other custom attributes for that slice. Chart1.Series["Default"].Points[0]["Exploded"] = "true"; // Check to see if first pie slice is exploded, and only retrieve the string value for the "Exploded" attribute. // In this case, the value returned will not be the entire CustomAttributes Name-Value pair string. myVar = Chart1.Series["Default"].Points[0]["Exploded"] = "true"; - Use the entire CustomAttributes Name-Value pair string expression. When setting custom attributes this way, all custom attributes of the object are set at once, and multiple custom attributes are set using comma separated Name-Value pairs. Getting the CustomAttributes property value will result in the entire Name-Value string expression being returned.
Example
This example demonstrates how to set, and get all custom attributes.
Visual Basic  Copy Code
Copy CodeImports Dundas.Charting.WebControl ... ' Explode the first pie slice, and delete all other custom attributes for that slice. Chart1.Series("Default").Points(0).CustomAttributes = "Exploded=true" ' Retrieve all custom attribute Name-Value pairs. myVar = Chart1.Series("Default").Points(0).CustomAttributesC#  Copy Code
Copy Codeusing Dundas.Charting.WebControl; ... // Explode the first pie slice, and delete all other custom attributes for that slice. Chart1.Series["Default"].Points[0].CustomAttributes = "Exploded=true"; // Retrieve all custom attribute Name-Value pairs. myVar = Chart1.Series["Default"].Points[0].CustomAttributes;
Deleting Custom Attributes at Run-Time
Custom attributes can be deleted at run-time by using the DeleteAttribute method of a Series, or DataPoint object.
Example
This example demonstrates how to delete the Exploded attribute of a pie slice.
| Visual Basic |  Copy Code Copy Code |
|---|---|
| |
| C# |  Copy Code Copy Code |
|---|---|
| |
How To
Custom Legend Items
Custom Attributes
Custom Attributes Overview




