Overview
The Range chart displays a range of data by plotting two Y values per data point, with each Y value being drawn as a line chart. The range between the Y values can then be filled with color, or an image.

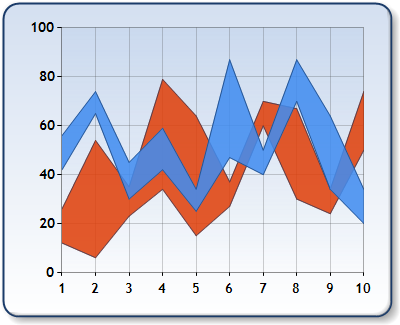
Figure 1: A Range chart.
The first Y value represents the high value, and the second Y value represents the low value of the range.
Markers and labels are drawn on both the high, and low lines simultaneously. In other words, there is no way to draw a marker for a point on the low line of the range, and not draw it on the high line of the range. Line colors, and all other visual attributes of the high and low lines are always the same.
This chart is similar to the Spline Range chart, except that the line tension cannot be adjusted in this chart.
 Note Note |
|---|
| Each data point must consist of two Y values, otherwise an exception will be thrown. |
|
Chart Details |
|
|
Number of Y values per point: |
2 |
|
Number of series: |
1 or more. |
|
Support markers: |
No |
|
Cannot be combined with: |
Doughnut, Pie, Bar, Stacked Bar charts, Polar, Radar, Pyramid, or Funnel |
|
Custom Attributes |
Chart Types
Chart Types Overview
Spline Range Chart





