Overview
This topic will give you a head start on creating great looking charts for all of your Windows Forms applications. The main focus of this topic is the Dundas Chart & Data Wizard because by using this wizard, you will be able to create charts quickly, and with a minimum amount of code required.
Creating a Chart Using the Wizard
To easily create a new chart for your Windows Forms application, do the following:
- Create a new Windows Forms Application Project using either C# or VB.NET ("File | New | Project").
- Add a chart to your Windows Form by either double-clicking on the Chart toolbox icon (installed in the Dundas tab of the toolbox), or by clicking on the icon once then "drawing" the chart onto the form using the left mouse button.
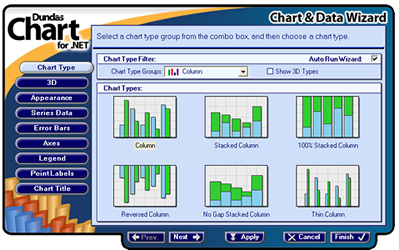
- The Dundas Chart & Data Wizard™ comes up allowing you to design the appearance of your chart, and data-bind to your datasource.

Figure 1: The Chart & Data Wizard. - When finished designing your chart, press the Finish button.
The wizard can be re-launched, at any time, either by right-clicking on the chart and choosing Wizard from the context menu, by using the wizard option in the chart's Smart Tag, or by using the wizard link at the bottom of the Property browser.
For more information on how to create a chart using the wizard, see the topic on Using the Chart & Data Wizard™.
 Note Note |
|---|
| The chart type can be changed at design time by changing the Type property located in the Series Collection Editor dialog, which is displayed when you click on the Series property in the Properties window. |
Adding Data to The Chart
If you have not used the wizard to data-bind your chart to a datasource, then we will proceed to add data to the chart. We are doing this at design time using the Properties window and four data points, where each data point corresponds to a column. These data points will then be added to the default data series provided.
To add the four data points described above, do the following:
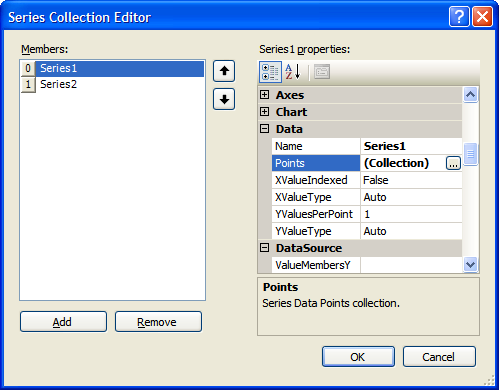
- Click on the Series property in the Properties window under the Chart category. This will display the Series Collection
Editor shown in Figure 2 below.
By default, two data series, which represent a related collection of data points, are already provided for you.

Figure 2: The Series Collection Editor showing two data series by default.
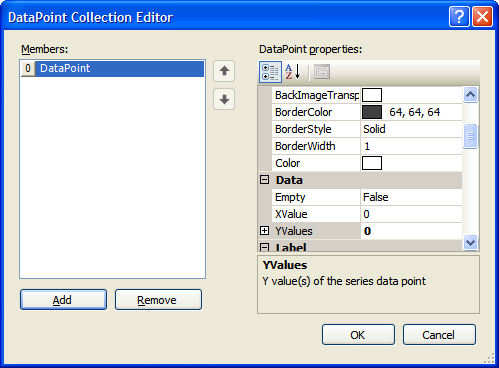
- Click on the Points property to display the DataPoint Collection Editor shown in Figure 3 below.
- Add four data points by using the Add button, then after adding each data point, set the YValues property to an arbitrary value. This
value determines the size of the corresponding column. Note that the XValue property for each data point can be left to zero (0), since we can we have
the option to display data along the x-axis automatically.

Figure 3: The DataPoint Collection Editor.





